Chart.js のちょっとしたメモ
先日UD-CO2S を底値で買えたのでUD-CO2S から取得した値をChart.js で見れるようにした。
日本語の情報が少なかったりバージョン違い(v2以前とv3以降)で書き方が異なっていたりしたのでそのメモ
環境
Chart.js v4.3.0v3 以上なら同じやり方でできるはず
縦軸に単位を付ける
options.scales.y.ticks.callbacks で単位つけてあげる
new Chart(canvas, {
"type": "line",
"data": {},
"options": {
"scales": {
"y": {
"min": 0,
"max": 3000,
"ticks": {
"stepSize": 250,
"callback": (value) => {
return String(value) + " ppm";
}
}
}
}
}
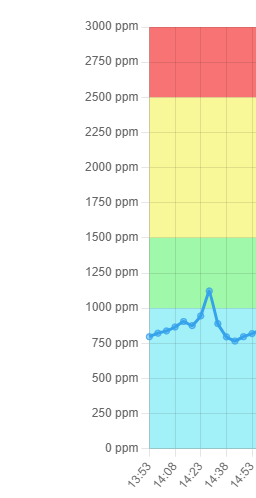
});結果👇

縦軸に合わせて背景色を設定する
𝑻𝒉𝒆 𝒇𝒊𝒓𝒔𝒕 𝒘𝒂𝒚
new Chart() のplugins に直接書く
new Chart(canvas, {
"type": "line",
"data": {},
"options": {},
"plugins": [{
"beforeDraw": (chart) => {
const {ctx, chartArea: {top, bottom, left, right, width}, scales: {x, y}} = chart;
bgColors(2500, 3000, "rgba(243, 22, 22, 0.6)");
bgColors(1500, 2500, "rgba(243, 243, 85, 0.6)");
bgColors(1000, 1500, "rgba(97, 243, 114, 0.6)");
bgColors(0, 1000, "rgba(102, 231, 243, 0.6)");
function bgColors(bracketLow, bracketHigh, color) {
ctx.fillStyle = color;
ctx.fillRect(left, y.getPixelForValue(bracketHigh), width, y.getPixelForValue(bracketLow) - y.getPixelForValue(bracketHigh));
}
}
}],
});この動画みたいにプラグインをどっかに書いといて、
const canvasBackgroundColor = {
"id": "canvasBackgroundColor",
"beforeDraw": (chart) => {
const {ctx, chartArea: {top, bottom, left, right, width}, scales: {x, y}} = chart;
bgColors(2500, 3000, "rgba(243, 22, 22, 0.6)");
bgColors(1500, 2500, "rgba(243, 243, 85, 0.6)");
bgColors(1000, 1500, "rgba(97, 243, 114, 0.6)");
bgColors(0, 1000, "rgba(102, 231, 243, 0.6)");
function bgColors(bracketLow, bracketHigh, color) {
ctx.fillStyle = color;
ctx.fillRect(left, y.getPixelForValue(bracketHigh), width, y.getPixelForValue(bracketLow) - y.getPixelForValue(bracketHigh));
}
}
}plugins でid を指定するのでも良
new Chart(canvas, {
"type": "line",
"data": {},
"options": {},
"plugins": [canvasBackgroundColor],
});𝑻𝒉𝒆 𝒔𝒆𝒄𝒐𝒏𝒅 𝒘𝒂𝒚
とはいえこれじゃ使いまわせないので、その場合はChart.register() するとよさそうなのでそっちもやってみる
Chart.register() にプラグインを突っ込んでoptions から設定を受け取れるように変える
Chart.register({
"id": "canvasBackgroundColor",
"beforeDraw": (chart, args, options) => {
const {ctx, chartArea: {top, bottom, left, right, width}, scales: {x, y}} = chart;
function bgColors(bracketLow, bracketHigh, color) {
ctx.fillStyle = color;
ctx.fillRect(left, y.getPixelForValue(bracketHigh), width, y.getPixelForValue(bracketLow) - y.getPixelForValue(bracketHigh));
}
options.map((bgOption) => {
bgColors(bgOption.bracketLow, bgOption.bracketHigh, bgOption.color);
});
}
});options.plugins にまとめて設定を書く
前出の方法(インラインプラグイン)とoptions の位置が異なってるので注意
new Chart(canvas, {
"type": "line",
"data": {},
"options": {
"plugins" : {
"canvasBackgroundColor": [
{
"color": "rgba(243, 22, 22, 0.5)",
"bracketLow": 2500,
"bracketHigh": 3000,
},
{
"color": "rgba(243, 243, 85, 0.6)",
"bracketLow": 1500,
"bracketHigh": 2500,
},
{
"color": "rgba(97, 243, 114, 0.6)",
"bracketLow": 1000,
"bracketHigh": 1500,
},
{
"color": "rgba(102, 231, 243, 0.6)",
"bracketLow": 0,
"bracketHigh": 1000,
}
],
},
},
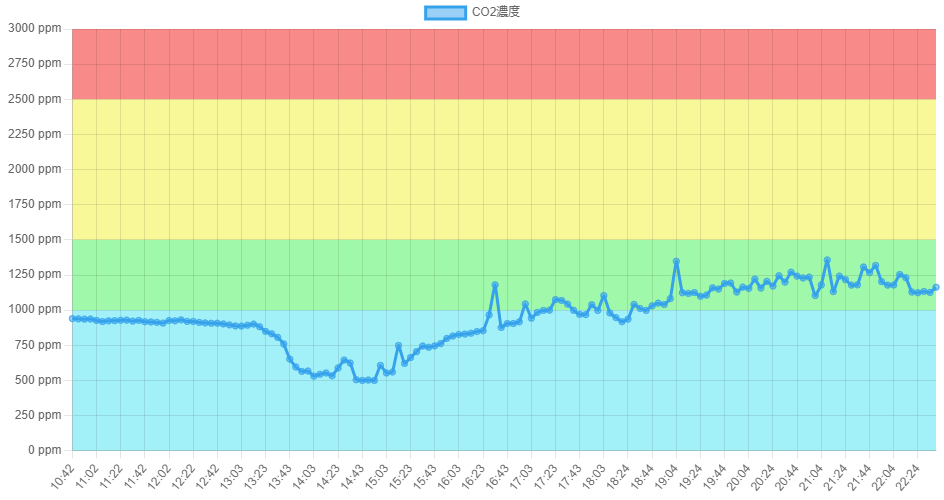
});👆が👇になり

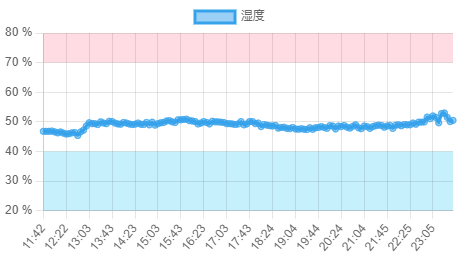
別のグラフに合わせた設定を書けば
new Chart(canvas2, {
"type": "line",
"data": {},
"options": {
"plugins" : {
"canvasBackgroundColor": [
{
"color": "rgba(255, 197, 209, 0.6)",
"bracketLow": 70,
"bracketHigh": 80,
},
{
"color": "rgba(162, 230, 251, 0.6)",
"bracketLow": 20,
"bracketHigh": 40,
}
]
},
},
});ちゃんと使いまわせてます🙆♀️

Chart.register() したプラグインをグラフで使わない場合は、該当のプラグインをfalse に
new Chart(anvas3, {
"type": "line",
"data": {},
"options": {
"plugins" : {
"canvasBackgroundColor": false
},
},
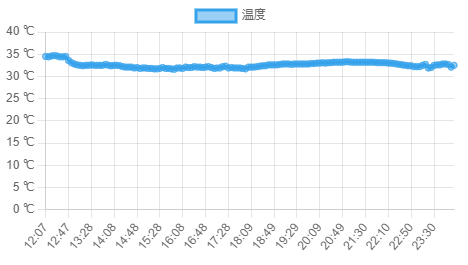
});👇

おわりに
換気大事。在宅勤務なら尚更。